• a Heads-Up-Display (HUD) providing ship and weapons status, navigation and environment awareness,
• Vehicles' parts and cosmetics customisation,
• eCommerce through in-game shops,
• In-game finance and resources management,
• Quantified-self dashboard for player performance analytics,
• Social interaction through in-game friending and group forming (called "squads")
• A multi-channel chat system.
Corvette concept-art by Yuriy Mazurkin.
• Qualitative insights through daily user-testing (a.k.a playtests)
• Qualitative insights through one-to-one user interviews
• Quantitative insights through the game client usage data
• Insights through players' feedback (through social media, forums, etc)
• Additional data from the Business Intelligence team
Designers and developers alike had their share of feedback during the daily playtests
• Interaction Design: HUD indications, weapon activations, ships and characters customisation, ship energy management, purchase flow,
• UI Art Direction: visual, animations and effects styles, personal contribution on key UI elements,
• Other UI usability and accessibility topics: access-keys policy, UI layering hierarchy, UI colour coding,
• Iron Galaxy (PS4 version)
• SixFoot (cross-platform monetization)
• UX/UI designers hiring process: design-test definition, tests reviews, remote and in-person interviews.
• UI implementation follow-up: closely cooperating with the UI Engineer team to ensure implementation is by design.
• Progression tree UI art (on top of interaction design)
• Propositions for new gameplay features
• UX evangelisation
• The Lead Game Designer
• The Lead UI Engineer
• The User Research and Business Intelligence team
• The Executive Producer and Game Producers
• Publisher-side stakeholders
• Metracritic gave 72/100 to the PS4 version
• CGM gave 8/10 to the PS4 version
One of the many battle HUD design explorations
This indicator appears on enemy ships as soon as they enter the range of the active weapon. It mirrors the crosshair visual evolution. Thus, players know at a glance which ships are within the active weapon's range and effectiveness before even moving their crosshair.
The effectiveness indicators are essentially icon versions of the crosshair states
When flying in a support ship, the HUD indicates all damaged friendlies in need of help with a glowing cross. Whereas when flying in any other ship, allied support ships are indicated with a cross icon.
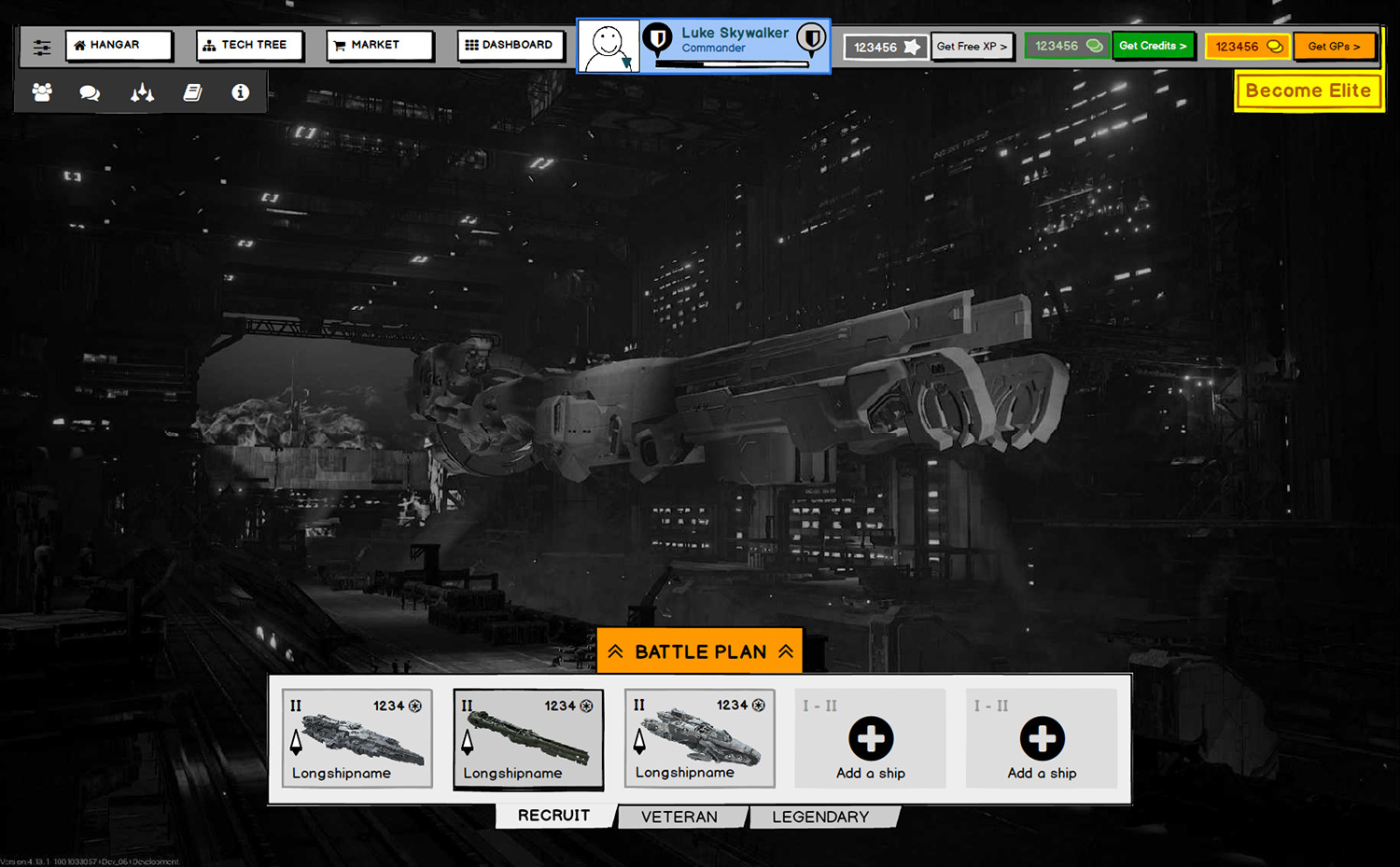
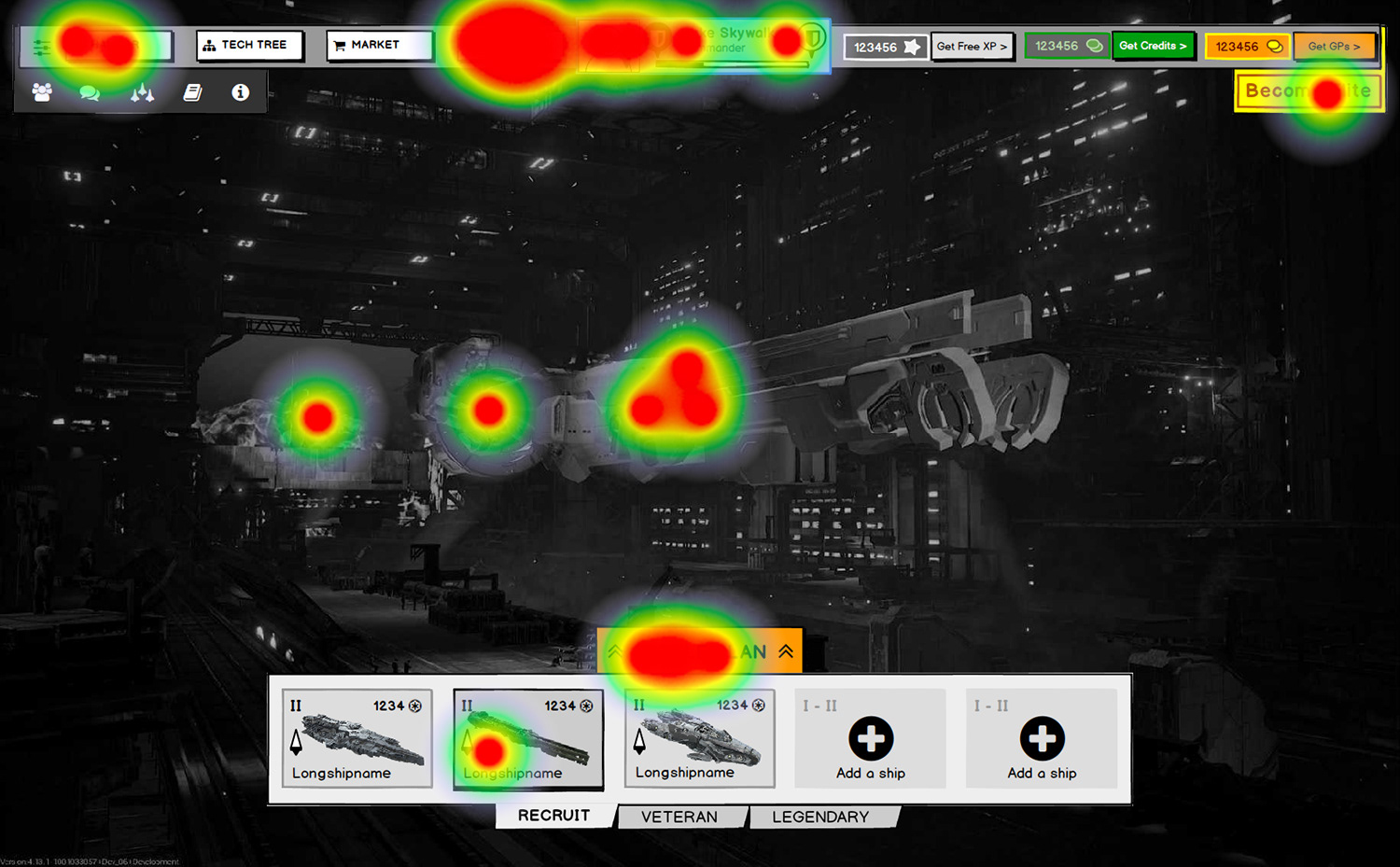
The information architecture for the battle HUD was shaped around the predictable locus of attention. Our test using EyeQuant showed that the new HUD architecture (including font weight, iconography, etc) improved the distribution of player attention. Very importantly, it increased the visibility of both the mounted modules icons and the surrounding ships indicators, while maintaining the absolute requirement of the ship's eminence.
Assumption based locus of visual attention. The most vital indicators were placed within the green zone. The red zone may narrow depending on action intensity.
The mounted modules were no more lost on the top edge of the screen, they were getting noticed.
Some UI elements permanently remain on screen to be available anytime. Others only appear when called but have to seat on top of all layers when opened. To tackle the usability and accessibility chaos this system created, I organised the UI in layers. This required a careful layer hierarchy and prioritisation.
• The navigation bar is never hidden by anything - except the settings interface,
• The credits purchase UI is not buried behind the market. This is because the need for credits usually comes from the need to purchase equipments in the market.
• The market itself is on top of the fleet management UI as it is often during fleet management that the need for specific equipment arises.
• The battle editor UI comes on top as the last step before joining a battle once fleets are equipped and ready.
• The chat window sits above everything except the navigation bar and settings, allowing players to converse with friends in most UI states.
Below are screenshots of a wiki page that explained how each layer works and where each layer sits in a vertical hierarchy.
One of the first candidates for a redesign was the main navigation bar. It is the backbone of Dreadnought's pre-battle experience. The previous version had very few buttons but missed to provide access points to crucial monetization and social interaction features (Squads, Friends and Chat). Overall, the entire structure lacked a clear information hierarchy. It was in essence a group of buttons centered on top of the screen.
Furthermore, the Play button was in fact the access point to the game mode and fleet selection pop-up. Thus, after clicking the first "Play" button of the top navigation bar, players still had to click a second "Play" button to actually join a battle. Also, when in the fleet selection step, players had no other choice than cancelling and restarting the journey if they changed their mind and wanted another game mode. All-in-all, players had to click at least two times before joining a battle. Each time.
Once players click "Continue" they had no way to go back a step and change the game mode. They could only click "Cancel" which closes the battle editor.
After players clicked on the last Play button, it becomes a matchmaking countdown notifier as the game searches for a match
One of the several versions I explored


Players click on Play to join a battle with the selected fleet in the selected game mode.
Players click on the fleet button to expand the fleet-board and select a fleet, click on the mode button to expand the mode board to select another game mode. And go back and forth, forever if needed.
After players clicked on Play the game then searches for a match to join.
The need for a single Battle Editor board was expressed hence it received the lowest score (but it wasn't an option because of scalability)
The new UI style mirrors the flamboyance of figureheads such as the Trident and the Morningstar
• Action: excitement and destruction
• Social: collaboration and competition
• Mastery: strategy and challenge
• Achievement: power and completion
• Creativity: design and discovery
• Immersion: story and fantasy
• Autonomy: the feeling of empowerment and control, of drawing one's own path
• Relatedness: the sense of meaningful community and social relevance
